
Oke mari kita mulai ngepektornya....
Langkah petama Buat Daun;
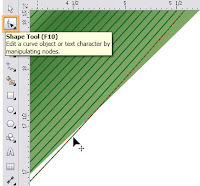
Pada Toolbox klik Freehand tool buat garis segitiga
untuk buat daun klik pointer Freehand tool pada area kerja
--> doubel klik pada tempat lain --> arahkan pada node awal untuk
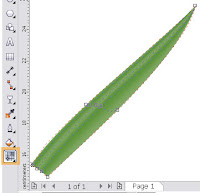
mengakhiri, kemudian atur dengan Shape tool sampai kira-kira menyerupai
bentuk daun pandan.

Buat kotak dengan Rectangle
tool kemudian aktifkan Mesh
fill tool tambahkan node-node untuk menempatkan warna sebagai tekstur
bayangan, kemudian masukkan kotak hasil mesh pada object daun.

Beri efek transparan 50% lah hasilnya seperti gambar dibawah ini;

Buat garis sepanjang daun dengan maksud sebagai serat daun kemudian
gandakan dengan tekan + di Numpad, geser ke pinggir daun,
selanjutnya klik Blend
tool untuk menggandakan biar cepet dan tersusun rapi;

Dan induk garis yang ada di pinggir daun tadi atur pada sisi pinggir daun
dengan Shape
tool dan jangan lupa tekan Alt+Z (Snap to objects) supaya garis bisa
menempel pada sisi-sisi pinggir daun.

Hasilnya seperti ini kira-kira;

Buat kotak dengan Rectangle tool dan atur tekstur warna dengan Mesh
Fill tool sebagai Background

Langkah kedua Membuat Tetes Air
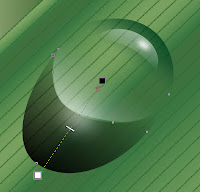
Buat object lingkaran dengan Ellipse tool dan tekan Ctrl+Q untuk
mengkonversi ke kurva kemudian atur bentuk lingkaran sesuai dengan alur
permukaan daun;

Beri warna putih dan hilangkan outline-nya dengan Color Palette
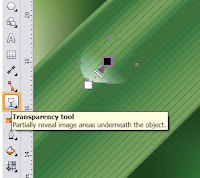
selanjutnya atur transparansi object lingkaran dengan Transparency Tool
di Toolbox

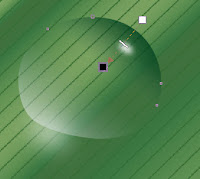
Gandakan lingkaran dan atur effect transparan pada sisi yang lain sehingga
mengghasilkan warna gelap.

Buat object seperti gambar dibawah dan atur transparansi warnanya dengan
maksud sebagai efek cahaya.

Gandakan lagi object lingkaran dengan tekan + di Numpad kemudian
atur transparansi dan besar lingkaran untuk dijadikan object bayangan

Gandakan beberapa kali dan atur besar kecilnya object dengan Pick Tool....
selesai....
Hasil akhirnya seperti gambar dibawah ini...

Kalau kita mau sedikit memberikan efek pada hasil akhir maka desain kita
akan tanpak lebih hidup yaitu dengan langkah sebagai berikut;
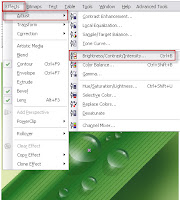
Pada Menu Bar Pilih Convert to Bitmap.... (tapi jangan lupa copy
dulu desain sampeyan seandainya nanti ada perubahan), kemudian juga pada Menu
Bar klik Effects -->Adjust -->Brightness/Contrast/Intensity...

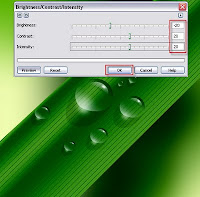
Maka tampil kotak perintah untuk mengatur Brightness/Contrast/Intensity...
ketikkan -20, 20, 20 atau atur Slider sesuai dengan kreatifitas
sampeyan...

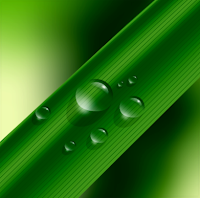
Hasilnya seperti gambar dibawah ini, dan ini adalah gambar yang benar-benar
finish dan bisa dipamerkan pada teman-teman hasil Gambar sampeyan....

No comments:
Post a Comment