
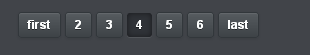
Setiap blog kebanyakan sudah banyak yang menggunakan widget seperti itu, tapi apa tidak bosan lihat yang itu itu aja ? Dalam kesempatan ini aku akan berbagi navigasi nomor halaman yang keren-keren daripada yang lain, dan gak hanya satu.. ada lima macam navigasi nomor halaman untuk di gunakan di blog kalian agar lebih menarik untuk di lihat dan bermanfaat juga pastinya.
Tertarik ? Salin dan Letakkan salah satu kode berikut ini, di atas kode </b:skin> ^_^

.pagenavi span, .pagenavi a {
display: inline-block;
padding: 0px 9px;
margin-right: 4px;
border-radius: 3px;
border: solid 1px #c0c0c0;
background: #e9e9e9;
box-shadow: inset 0px 1px 0px rgba(255,255,255, .8), 0px 1px 3px rgba(0,0,0, .1);
font-size: .875em;
font-weight: bold;
text-decoration: none;
color: #717171;
text-shadow: 0px 1px 0px rgba(255,255,255, 1);
}
.pagenavi span:hover,.pagenavi a:hover {
background: #fefefe;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FEFEFE), to(#f0f0f0));
background: -moz-linear-gradient(0% 0% 270deg,#FEFEFE, #f0f0f0);
}
.pagenavi a.current {
border: none;
background: #616161;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .8);
color: #f0f0f0;
text-shadow: 0px 0px 3px rgba(0,0,0, .5);
}
display: inline-block;
padding: 0px 9px;
margin-right: 4px;
border-radius: 3px;
border: solid 1px #c0c0c0;
background: #e9e9e9;
box-shadow: inset 0px 1px 0px rgba(255,255,255, .8), 0px 1px 3px rgba(0,0,0, .1);
font-size: .875em;
font-weight: bold;
text-decoration: none;
color: #717171;
text-shadow: 0px 1px 0px rgba(255,255,255, 1);
}
.pagenavi span:hover,.pagenavi a:hover {
background: #fefefe;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#FEFEFE), to(#f0f0f0));
background: -moz-linear-gradient(0% 0% 270deg,#FEFEFE, #f0f0f0);
}
.pagenavi a.current {
border: none;
background: #616161;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .8);
color: #f0f0f0;
text-shadow: 0px 0px 3px rgba(0,0,0, .5);
}

.pagenavi span, .pagenavi a {
display: inline-block;
padding: 0px 9px;
margin-right: 4px;
border-radius: 3px;
border: solid 1px #32373b;
background: #3e4347;
box-shadow: inset 0px 1px 1px rgba(255,255,255, .1), 0px 1px 3px rgba(0,0,0, .1);
font-size: .875em;
font-weight: bold;
text-decoration: none;
color: #feffff;
text-shadow: 0px 1px 0px rgba(0,0,0, .5);
}
.pagenavi span:hover,.pagenavi a:hover {
background: #3d4f5d;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#547085), to(#3d4f5d));
background: -moz-linear-gradient(0% 0% 270deg,#547085, #3d4f5d);
}
.pagenavi a.current {
border: none;
background: #616161;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .8);
color: #f0f0f0;
text-shadow: 0px 0px 3px rgba(0,0,0, .5);
}
display: inline-block;
padding: 0px 9px;
margin-right: 4px;
border-radius: 3px;
border: solid 1px #32373b;
background: #3e4347;
box-shadow: inset 0px 1px 1px rgba(255,255,255, .1), 0px 1px 3px rgba(0,0,0, .1);
font-size: .875em;
font-weight: bold;
text-decoration: none;
color: #feffff;
text-shadow: 0px 1px 0px rgba(0,0,0, .5);
}
.pagenavi span:hover,.pagenavi a:hover {
background: #3d4f5d;
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#547085), to(#3d4f5d));
background: -moz-linear-gradient(0% 0% 270deg,#547085, #3d4f5d);
}
.pagenavi a.current {
border: none;
background: #616161;
box-shadow: inset 0px 0px 8px rgba(0,0,0, .5), 0px 1px 0px rgba(255,255,255, .8);
color: #f0f0f0;
text-shadow: 0px 0px 3px rgba(0,0,0, .5);
}

.pagenavi {
width:300px;
margin: 50px auto;
}
.pagenavi span, .pagenavi a {
background: #f7f7f7;
background: -webkit-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: -moz-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: -o-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: -ms-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
padding: 5px 10px;
text-decoration: none;
color: #7e7e7e;
border: 1px solid #c6c6c6;
-webkit-box-shadow: inset 0 4px 3px rgba(255,255,255,0.6), 0 1px 3px rgba(0,0,0,.2);
-moz-box-shadow: inset 0 4px 3px rgba(255,255,255,0.6), 0 1px 3px rgba(0,0,0,.2);
box-shadow: inset 0 4px 3px rgba(255,255,255,0.6), 0 1px 3px rgba(0,0,0,.2);
font-weight: bold;
border-radius:3px;
}
.pagenavi span:hover,.pagenavi a:hover, .pagenavi a.current {
background: #9ad6fb;
background: -webkit-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: -moz-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: -o-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: -ms-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
border: 1px solid #72ade4;
color: #4879a6;
-webkit-box-shadow: inset 0 1px 4px rgba(255,255,255,0.75), 0 1px 3px rgba(79,126,167,.5);
-moz-box-shadow: inset 0 1px 4px rgba(255,255,255,0.75), 0 1px 3px rgba(79,126,167,.5);
box-shadow: inset 0 1px 4px rgba(255,255,255,0.75), 0 1px 3px rgba(79,126,167,.5);
-webkit-transition: all 0.25s ease 0s;
-moz-transition: all 0.25s ease 0s;
-o-transition: all 0.25s ease 0s;
transition: all 0.25s ease 0s;
}
.pagenavi { border:none; }
width:300px;
margin: 50px auto;
}
.pagenavi span, .pagenavi a {
background: #f7f7f7;
background: -webkit-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: -moz-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: -o-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: -ms-linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
background: linear-gradient(top, #f7f7f7 0%,#f5f5f5 52%,#ebebeb 100%);
padding: 5px 10px;
text-decoration: none;
color: #7e7e7e;
border: 1px solid #c6c6c6;
-webkit-box-shadow: inset 0 4px 3px rgba(255,255,255,0.6), 0 1px 3px rgba(0,0,0,.2);
-moz-box-shadow: inset 0 4px 3px rgba(255,255,255,0.6), 0 1px 3px rgba(0,0,0,.2);
box-shadow: inset 0 4px 3px rgba(255,255,255,0.6), 0 1px 3px rgba(0,0,0,.2);
font-weight: bold;
border-radius:3px;
}
.pagenavi span:hover,.pagenavi a:hover, .pagenavi a.current {
background: #9ad6fb;
background: -webkit-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: -moz-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: -o-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: -ms-linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
background: linear-gradient(top, #9ad6fb 0%,#77c4fc 100%);
border: 1px solid #72ade4;
color: #4879a6;
-webkit-box-shadow: inset 0 1px 4px rgba(255,255,255,0.75), 0 1px 3px rgba(79,126,167,.5);
-moz-box-shadow: inset 0 1px 4px rgba(255,255,255,0.75), 0 1px 3px rgba(79,126,167,.5);
box-shadow: inset 0 1px 4px rgba(255,255,255,0.75), 0 1px 3px rgba(79,126,167,.5);
-webkit-transition: all 0.25s ease 0s;
-moz-transition: all 0.25s ease 0s;
-o-transition: all 0.25s ease 0s;
transition: all 0.25s ease 0s;
}
.pagenavi { border:none; }

.pagenavi {
width:300px;
margin: 50px auto;
}
.pagenavi span, .pagenavi a {
display: block;
text-decoration: none;
color: #717171;
font: bold 11px Arial, sans-serif;
text-shadow: 0px 1px white;
padding: 5px 8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
background: #f9f9f9;
background: -webkit-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#e8e8e8',GradientType=0 );
}
.pagenavi span:hover,.pagenavi a:hover {
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
background: #fff;
background: -webkit-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: linear-gradient(top, #fff 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#e8e8e8',GradientType=0 );
border:none;
color:#575757;
}
.pagenavi a.current {
color: white;
text-shadow: 0px 1px #3f789f;
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
background: #7cb9e5;
background: -webkit-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7cb9e5', endColorstr='#57a1d8',GradientType=0 );
}
.pagenavi a.current:hover {
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
background: #99cefc;
background: -webkit-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: linear-gradient(top, #99cefc 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#99cefc', endColorstr='#57a1d8',GradientType=0 );
}
.pagenavi a.current:active {
-webkit-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
-moz-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
}
width:300px;
margin: 50px auto;
}
.pagenavi span, .pagenavi a {
display: block;
text-decoration: none;
color: #717171;
font: bold 11px Arial, sans-serif;
text-shadow: 0px 1px white;
padding: 5px 8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
background: #f9f9f9;
background: -webkit-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#e8e8e8',GradientType=0 );
}
.pagenavi span:hover,.pagenavi a:hover {
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
background: #fff;
background: -webkit-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: linear-gradient(top, #fff 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#e8e8e8',GradientType=0 );
border:none;
color:#575757;
}
.pagenavi a.current {
color: white;
text-shadow: 0px 1px #3f789f;
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
background: #7cb9e5;
background: -webkit-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7cb9e5', endColorstr='#57a1d8',GradientType=0 );
}
.pagenavi a.current:hover {
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
background: #99cefc;
background: -webkit-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: linear-gradient(top, #99cefc 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#99cefc', endColorstr='#57a1d8',GradientType=0 );
}
.pagenavi a.current:active {
-webkit-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
-moz-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
}
Rahasia (?)
.pagenavi span, .pagenavi a {
display: block;
text-decoration: none;
color: #717171;
font: bold 11px Arial, sans-serif;
text-shadow: 0px 1px white;
padding: 5px 8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
background: #f9f9f9;
background: -webkit-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#e8e8e8',GradientType=0 );
}
.pagenavi span:hover,.pagenavi a:hover {
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
background: #fff;
background: -webkit-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: linear-gradient(top, #fff 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#e8e8e8',GradientType=0 );
}
.pagenavi span:active,.pagenavi a:active, .pagenavi a.current:hover {
-webkit-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
-moz-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
}
.pagenavi a.current {
color: white;
text-shadow: 0px 1px #3f789f;
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
background: #7cb9e5;
background: -webkit-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7cb9e5', endColorstr='#57a1d8',GradientType=0 );
}
.pagenavi a.current:hover {
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
background: #99cefc;
background: -webkit-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: linear-gradient(top, #99cefc 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#99cefc', endColorstr='#57a1d8',GradientType=0 );
}
display: block;
text-decoration: none;
color: #717171;
font: bold 11px Arial, sans-serif;
text-shadow: 0px 1px white;
padding: 5px 8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.35);
background: #f9f9f9;
background: -webkit-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
background: linear-gradient(top, #f9f9f9 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#e8e8e8',GradientType=0 );
}
.pagenavi span:hover,.pagenavi a:hover {
-webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
-moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
box-shadow: 0px 1px 3px 0px rgba(0,0,0,0.55);
background: #fff;
background: -webkit-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -moz-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -o-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: -ms-linear-gradient(top, #fff 0%, #e8e8e8 100%);
background: linear-gradient(top, #fff 0%, #e8e8e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fff', endColorstr='#e8e8e8',GradientType=0 );
}
.pagenavi span:active,.pagenavi a:active, .pagenavi a.current:hover {
-webkit-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
-moz-box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
box-shadow: inset 0px 1px 3px 0px rgba(0,0,0,0.5), 0px 1px 1px 0px rgba(255,255,255,1) !important;
}
.pagenavi a.current {
color: white;
text-shadow: 0px 1px #3f789f;
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.8);
background: #7cb9e5;
background: -webkit-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
background: linear-gradient(top, #7cb9e5 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7cb9e5', endColorstr='#57a1d8',GradientType=0 );
}
.pagenavi a.current:hover {
-webkit-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
-moz-box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
box-shadow: 0px 1px 2px 0px rgba(0,0,0,0.9);
background: #99cefc;
background: -webkit-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -moz-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -o-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: -ms-linear-gradient(top, #99cefc 0%, #57a1d8 100%);
background: linear-gradient(top, #99cefc 0%, #57a1d8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#99cefc', endColorstr='#57a1d8',GradientType=0 );
}
Ingat ! Cuma pasang satu dari ke lima macam kode navigasi nomor halaman di atas yaa.. Sudah tau kan letak </b:skin> dimana ? Letaknya di Blogger ke Template ke Edit HTML dan cari kode yang tadi dengan menggunakan 'ctrl + f' , di tunggu komentar dan sarannya juga ! Semoga bermanfaat yaaa~ ^^
Referensi : http://bloggerbin.com/5-cool-numbered-page-navigation-widgets/
No comments:
Post a Comment